התאמות רספונסיביות לתפריט (ספקטרום מלא)
הרבה פעמים באתרים שלהם תפריט עליון ארוך, יש "שבירה" ל-2 שורות בלאפטופ, מה שלא נראה טוב, בייחוד בתפריט הדביק שממש עולה על טקסטים באתר. הנראות היא לא תקינה והלקוחות חווים תחושה של משהו שבור.
הבעיה מחריפה כאשר הלקוח צופה בלאפטופ ולא במחשב שולחני, ואז הוא חווה את הבעיה באתר שלו כל הזמן.
לכן, נרצה לוודא שהתפריט מותאם בכל רזולוציה – זאת אומרת, ספקטרום מלא של התאמה רספונסיבית, מדסקטופ ועד טווח הלאפטופים, ועד טאבלט ומובייל. (ע"י הקטנת החלון של הדפדפן בגלילה).
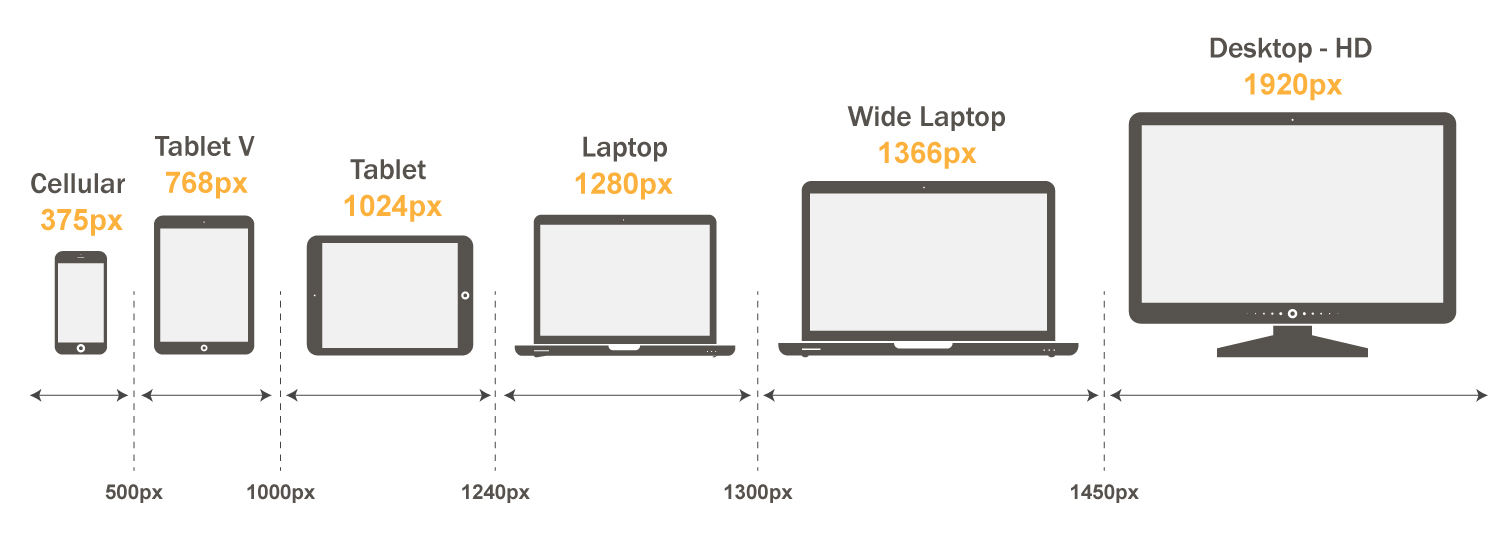
מצרף את הטווחים של הרספונסיביות שוב לרפרנס:

יש לפעול לבצע התאמות לפי השלבים הבאים:
- יש ללחוץ לחיצה ימנית ואז Inspect כדי לקבל בפינה של המסך את גודל המסך תוך כדי ההקטנה שלו.
- יש לבצע וידוא תקינות לטווח הראשי (מ-HD ועד 1450 פיקסלים)
- אם אין שבירה אפשר להתקדם לסעיף 5. אם יש שבירה, אז הטווח הראשון לטפל בו הוא טווח ה-Pre-HD, שזה 1450 עד 1650, יש לבחור רזולוציה קרובה ל-1450 ולבצע את ההתאמות לפי השיטה הבאה:
- הקטנת הלוגו
#Top_bar #logo img { max-width:350px; } - צמצום מרווחים מהשוליים
#Top_bar .container { width:100% !important; } #Top_bar .logo { margin-right:0px; } - הקטנת הפונט של התפריט
#menu > ul > li > a { font-size:18px !important; } - את התיקונים יש להכניס בטווח הרלוונטי:
@media (min-width: 1451px) and (max-width: 1650px) { /*-----ai------Start Pre-HD--------*/ /*קוד*/ }/*-----ai---------End Pre-HD-----------*/
- הקטנת הלוגו
- אחרי התיקונים יש לעשות וידוא חלק (הקטנה של החלון בהדרגה תוך משיכת העכבר) לתקינות התפריט בטווח 1450-1650 כולל, וגם לבצע בדיקה של התפריט הדביק לוידוא.
- הטווח כעת לטיפול הוא המחשבים הניידים (לאפטופים), שהם בטווח 1241 עד 1450, נשתמש באותה שיטה של סעיף 3, תוך שימוש בערכים יותר מחמירים, ונוסיף גם צמצום מרווחים בתפריט:
- הקטנת הלוגו
#Top_bar #logo img { max-width:300px; } - צמצום מרווחים מהשוליים
#Top_bar .container { width:100% !important; } #Top_bar .logo { margin-right:0px; } - הקטנת הפונט של התפריט
#menu > ul > li > a { font-size:18px !important; } - צמצום המרווחים של הפריטים בתפריט
#Top_bar .menu > li > a span:not(.description) { padding:0 12px; } - את התיקונים יש להכניס בטווח הרלוונטי:
@media (min-width: 1241px) and (max-width: 1450px) { /*-----ai--------Start Laptops-------*/ /*קוד*/ } /*-----ai---------End Laptops-----------*/
- הקטנת הלוגו
- הטווח הבא בדרך כלל דורש התאמות חכמות לתפריט, זה הטווח של הטאבלט רוחב, בטווח של 1000 עד 1240

